Cómo mejorar el diseño web de tu página hotel y aumentar las reservas

By Cristina Capitán 2019
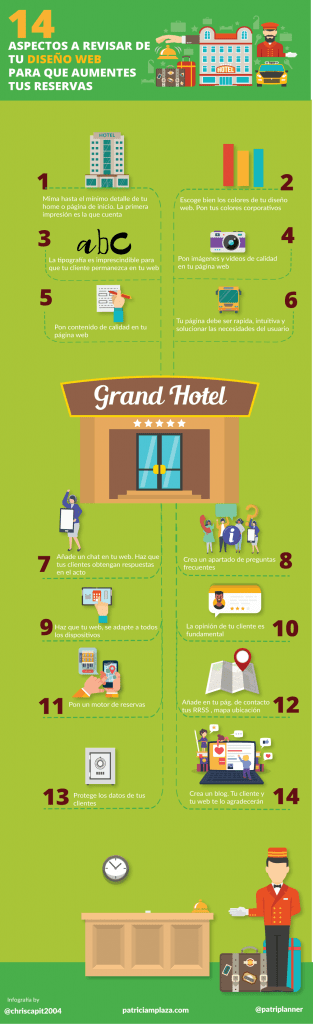
14 aspectos a revisar de tu diseño web, para que mejores tu página e incrementes tus ventas
Todo emprendimiento hotelero, sea del tamaño que sea, hotel, un hostal rural o incluso una pensión, deben tener hoy en día su propia página web.
Entonces, ¿Los colores influyen en un diseño web? ¿Qué elementos debe tener la página? ¿Cuáles son los requisitos que debe cumplir para alcanzar el éxito? Como veras, pueden surgirnos muchas preguntas con respecto a cómo deber ser el diseño web de cualquier establecimiento hotelero.
Tenemos que tener en cuenta que una web turística que no sea potente, ni transmita los valores de su propia marca, estará perdiendo clientes potenciales.
Los visitantes de tu página, observan detenidamente el aspecto o el diseño web de tu sitio, antes de reservar.
Es importante tener claro que la página web, es la puerta de entrada a tu establecimiento, por lo que es fundamental un correcto diseño visual de la página.
A continuación, vamos a ver punto por punto los aspectos más significativos a tener en cuenta en el diseño web de tu página de hotel.
1. Diseño web de la página de inicio

La Home o página de inicio es una de las más importantes de cualquier web. En el caso de los sitios webs de hoteles, es la entrada principal, la recepción al establecimiento, donde recibes a tus clientes, y es la primera impresión que van a tener muchos de los visitantes que llegarán a tu página. Por ello deberás cuidar hasta el más mínimo detalle, y enfocar los elementos fundamentales que iremos viendo a lo largo de este artículo.
2. ¿Cómo influye el color en el diseño web?

Los colores evocan sentimientos, pensamientos e ideas, y a la hora de meditar el diseño web de nuestra página, debemos tener claro los valores que queremos transmitir.
El color influye mucho en el diseño web, porque según el color que captemos al visitar una página web, decidiremos rápidamente si seguimos visitándola o abandonarla.
En el caso de los hoteles, los colores servirán de incentivo para hacer una reserva, o, por el contrario, abandonar la página inmediatamente.
La identidad corporativa es vital y los colores juegan un papel determinante dentro de ella, por eso es aconsejable que, en tu diseño web, el branding de tu marca este presente.
Si todavía no tienes definidos los colores de tu marca, te dejo unas herramientas gratuitas que te serán de ayuda.
Herramientas para crear paletas de colores para diseño web
- Desing Seeds. Tiene un montón de paletas muy bonitas y con cierta elegancia. Sus paletas se basan en imágenes de la vida real, como, bodas, decoración etc.
- Color Palette FX es una herramienta que te permite subir una imagen y crear tu paleta de color, basándose en los colores de la imagen.
- Color Spire es una herramienta especialmente pensada si quieres crear paletas de colores para diseño web
3. La importancia de la tipografía en el diseño web

El tipo de tipografía que escojamos para nuestra página, será uno de los factores que influenciará en el tiempo en el que una visita permanecerá en tu página. ¿Qué significa todo esto? Dado que la lectura en una pantalla no siempre es idónea, la legibilidad en los textos es un factor clave que influye en la experiencia del usuario. Por ello lo primero que debes tener en cuenta a la hora de la elección de la tipografía de tu página web, es establecer la jerarquía, ya sea mediante tamaño, color etc. y así ayudarás al visitante a navegar con mayor facilidad por ella.
Es conveniente que establezcas un tamaño mínimo para la tipografía.
No uses demasiadas tipografías, lo recomendable es ceñirse a no más de dos tipografías por página.
No utilices tipografías muy recargadas, fuentes con muchos adornos, o tipo barrocas, porque puede crear un impacto negativo en los usuarios.
¿Buscas tipografías para el diseño web de tu página?
Existen varios directorios fiables con variedad de fuentes que ofrecen tipografías gratuitas, como es en el caso de Google Fonts.
Otro directorio es Dafont.com, que tiene mucha variedad de tipografías, algunas de muy buena calidad, pero, te aconsejo que las pruebes antes de instalarlas en tu web.
Otro recurso que te puede resultar muy útil que cuenta con más de 10.000 tipos de fuentes y es usado por diseñadores y desarrolladores es, Fawnt.
4. Elementos multimedia

Imágenes: El material de tu hotel, debe ser actual, representativo y de calidad. En el caso de las fotografías, es recomendable, realizar fotografías de calidad por un profesional. Ello hará que se ensalce el diseño de tu página.
Vídeos: Aunque no sea un elemento presente en todas las webs de hoteles, puede ser un valor añadido para el visitante de tu web. Es recomendable que el tamaño de la ventana de visualización del vídeo, no sea muy pequeño, para que el usuario no tenga que forzar la vista.
5. Contenido de calidad en tu página web

Los textos que crees en el sitio web de tu hotel deben ser una potente arma de ventas. Deben ser atractivos e informativos para el visitante de la página, pero, también deben incitar al visitante a contratar tus servicios. El uso de la técnica copywriting o escritura persuasiva, hace que, a través del uso correcto de los textos, aumenten el número de reservas de tu hotel. Si no tienes conocimiento de ello, es aconsejable que contrates a un profesional.
Herramientas gratuitas para crear contenidos para tu blog
- Genial.ly Podrás crear infografías, imágenes interactivas, presentaciones etc.
- Giphy Podrás encontrar archivos en formato GIF y compartirlos en tu blog.
- Thinklink Podrás crear imágenes interactivas, vídeos 360º etc.
6. Accesibilidad, usabilidad y navegabilidad

No solo tu página debe ser atractiva, sino también, rápida, intuitiva y solucionar las necesidades del visitante.
Cuanto más fácil se lo pongas a tu visitante, más probabilidades hay de que se convierta en un cliente potencial.
Debes pensar también en las personas con determinadas discapacidades, ya sean auditivas, cognitivas, visuales o motrices. Adapta tu web y sus contenidos, para que ellos también lo puedan disfrutar.
Atención al cliente mediante chat en la página web

El chat online en tu web, es una potente herramienta que hará que tus usuarios, puedan hallar respuestas a sus dudas, de forma rápida, fácil y cómoda. Debes tener en cuenta que la inmediatez, es clave para conseguir que el usuario finalice la reserva.
¿Por qué debes tener un chat?
Hay muchos motivos por lo que debes implementarlo en tu web:
- Aumenta la confianza, porque a través de este medio tu cliente mantiene un diálogo abierto desde el inicio, y resuelve todas las dudas que les puedan surgir de forma inmediata, haciéndoles sentirse más seguros a la hora de efectuar una reserva.
- Reduce el índice de abandono de realizar una reserva, porque ante cualquier duda en el proceso de la misma, el cliente dispondrá de respuestas en el acto, lo cual le será más fácil finalizar la transacción.
Si aún no dispones de un chat en tu web, sería interesante que tuvieras en cuenta esta potente herramienta, que será una ayuda más, para incrementar tus ventas.
Te dejo un listado de herramientas gratuitas para instalar el chat en tu web. Espero que te resulten útiles.
- Jivochat Tiene una versión gratuita, que te puede servir si tienes un pequeño hotel, hostal, pensión etc. y una versión premium bastante competitiva.
- Tawk.to Esta herramienta proporciona un paquete gratuito muy bueno, cuenta con todo lo necesario, para ofrecer un buen live chat en tu página web.
- Chatra Esta app tiene una interfaz muy sencilla, también cuenta con versión gratuita.
- Smartsupp. App en español. Tiene una interfaz muy fácil de manejar, también tiene paquete gratuito.
7. Crear un apartado de FAQs en tu web

Es importante que crees un apartado de FAQs “ Frequently Asked Questions” (Preguntas Frecuentes), porque resuelve de forma inmediata cualquier duda que le pueda surgir al usuario. Tener un apartado de FAQS en tu web de hotel, hará que optimices el servicio de atención al cliente, y te adelantes a las necesidades de tu usuario, porque les estarás ofreciendo información de forma rápida, sin que tengan que esforzarse en buscarla por todas páginas que componen la web.
Ejemplos de preguntas frecuentes:
¿Qué gastos puede generar una cancelación de una reserva?
¿Tengo que avisar al hotel, si preveo que llegaré más tarde de las 18: 00 horas?
8. Responsive

Es imprescindible que tu sitio web, sea adaptable, si no quieres perder clientes potenciales día a día. Tu página deberá estar diseñada y optimizada para ser visualizada desde distintos dispositivos.
Herramientas para probar tu web mobile
- Demonstrating Responsive Design Esta herramienta te permite ver tu página web en diferentes dispositivos,
- Mobile Friendly (Google) La prueba de optimización para móviles o mobile friendly.
- Responsinator Podrás ver tu página web, en distintos dispositivos.
9. Opiniones de clientes – Reviews

Es positivo completar el diseño web de tu página con comentarios de tus clientes, ya que ayudará a reforzar tu marca y generar más confianza en ella.
Los comentarios que puedes incluir en tu web son:
- Reviews o reseñas de Google my business si usas WordPress, mediante el plugin Google Reviews Widget.
- o instala widgets de TripAdvisor en tu web e incluso en tu página de Facebook.
Otros artículos interesantes:
Cómo puedo añadir widgets a mi sitio web
10 aplicaciones de Facebook para optimizar tu Fan Page.
10. Booking Engine o motor de reservas

Un motor de reservas es una herramienta online que permite comercializar tu negocio a través de internet, sin intermediarios y sin comisiones.
Este tipo de herramientas suelen ser adaptables a cualquier tipo de negocio hotelero.
¿Qué ventajas tiene usar un motor de reservas, para tus clientes?
- Tu cliente puede hacer su reserva a través del móvil.
- Facilita el proceso de realizar la reserva, porque es una herramienta muy intuitiva y permite hacer la transacción en muy pocos pasos.
Un motor de reserva gratuito que puedes integrar de manera fácil en tu sitio web, y sin costes ni comisiones es, upbooking.
Si tu web está hecha con WordPress, también puedes utilizar los distintos plugins que existen.
11. Página de contacto
La página de
contacto debe estar bien visible y con fácil acceso, pero, también debes
ofrecer distintas alternativas, para que el usuario, decida a través de que
canal se pondrá en contacto. Elementos que tiene que tener tu página de
contacto Los hoteles
obtienen diferentes tipos de datos de carácter personal de sus clientes. Por ello, los hoteles deben tener en consideración la
normativa específica en materia de protección de datos. Como ya sabrás desde el 25 de mayo de 2018
entro en vigor el nuevo Reglamento
General de Protección de Datos (RGPD), así que hay que cumplirla. Un blog aporta
ciertos beneficios a tu web, como, por ejemplo: Emolytics es una herramienta que hará, que entiendas a tu cliente ideal con su comportamiento en tu web. Captura las emociones de tus usuarios con tu diseño web, y podrás mejorar tu negocio online. Dedica unos
minutos a chequear todos los aspectos que te presento en
este artículo y mejora tu diseño web, para que tu página sea
todo un éxito y aumentes tus ventas. Muchas gracias a Freepik – Macrovector-
Rawpixel-Vectorpocket –Vectorpouch y Graphigastock
por diseñar los vectores para poder
crear las imágenes y la infografía de
este post. ¿Te ha resultado útil el artículo? Espero que sí. Si te apetece, compártelo con tus amigos.
12. Protección de datos en hoteles

13. Creación de un blog en tu página web



¿Qué otros aspectos crees, que
debería tener un diseño web para hoteles?